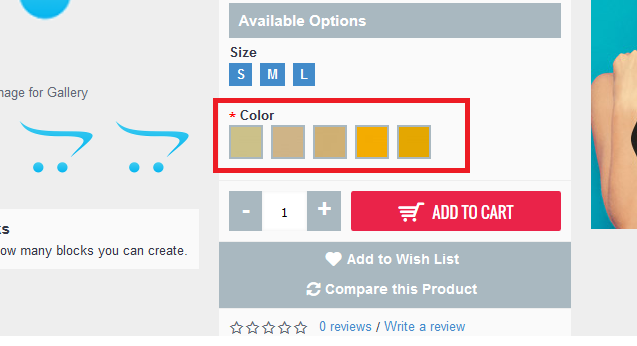
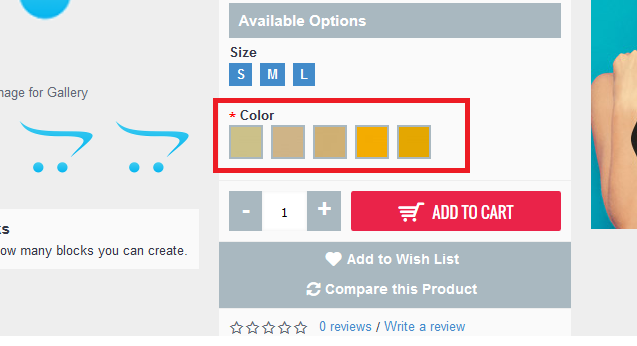
Możesz wybrać jedną opcję bo bo są to pola typu Radio więc nie ma się co dziwić.
Jeśli chcesz przerobić to na pole wielokrotnego wyboru zobacz co masz w pliku
catalog/view/theme/TWÓJ_KUPIONY_SZABLON/template/product/product.tpl
masz tam mniej więcej taki kod:
- Kod: Zaznacz cały
<?php if ($option['type'] == 'image') { ?>
<div id="option-<?php echo $option['product_option_id']; ?>" class="option">
<div class="box-heading"> <?php if ($option['required']) { ?>
<span class="required">*</span>
<?php } ?>
<b><?php echo $option['name']; ?>:</b></div>
<table class="option-image">
<?php foreach ($option['option_value'] as $option_value) { ?>
<tr>
<td style="width: 1px;"><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /></td>
<td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td>
<td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?>
<?php if ($option_value['price']) { ?>
(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)
<?php } ?>
</label></td>
</tr>
<?php } ?>
</table>
</div>
<br />
<?php } ?>
Możesz manipulować wynikiem pętli, najbardziej powinien zainteresować Cię ten fragment kodu:
- Kod: Zaznacz cały
<?php foreach ($option['option_value'] as $option_value) { ?>
<tr>
<td style="width: 1px;"><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" id="option-value-<?php echo $option_value['product_option_value_id']; ?>" /></td>
<td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td>
<td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?>
<?php if ($option_value['price']) { ?>
(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)
<?php } ?>
</label></td>
</tr>
<?php } ?>
Jeśli znasz składnię HTML i PHP w stopniu stonki/biedronki to powinieneś sobie poradzić